Preventing HTML injection in your site

First, what is HTML Injection ? It is an attack that allows the injection of HTML code.
When an application does not properly handle user supplied data, an attacker can supply valid HTML code,
typically via a parameter value, and inject their own content into the page. It is similar to Cross-site Scripting (XSS).
In XSS the attacker can inject and execute Javascript code instead of HTML.
To demo this, I have created a site where you can try HTML Injection.
Visit html-injection-demo.
It has an input box where a user can enter anything.
Now try entering a HTML code. For eg - <h1 style="font-size:5rem">Hello World</h1> and hit Submit.
You will see a Big Hello World on the site. Thats HTML injection right there.
Now you might be thinking it's just a simple text. Now try adding different HTML tags instead of <h1>.
For eg try adding.
Adds an image of IronMan<img src="files\pic.jpg">
Adds a video that will autoplay<video src="files\fifa.mp4" muted loop autoplay></video>
Adds audio that will autoplay<audio src="files\song.mp3" controls autoplay unmuted loop></audio>
Trigger an Alert<img src onerror=alert(1)>
Adds a link<a href="files\song.mp3" download>⬜ Accept terms</a>
Now it looks like a checkbox once it is rendered but it's a square emoji and once you click, it will just download a song.
But an attacker can put any file, which could be a virus or malware.
As you can see we can pretty much render anything we want and fool a user. Now, this is a simple site I made to show the vulnerability.
Imagine, the input box was a comment box on Youtube. So you could render anything on a Youtube video just by commenting on it,
and it stays forever. That is known as Stored HTML injection,
meaning once you refresh the page the HTML code still stays there.
On my demo site, you could just refresh the page and all rendered elements are gone.
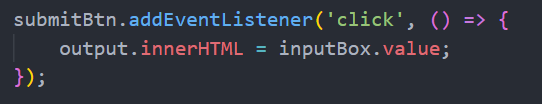
The Javascript code for the app looks like below.

So what's the fix for it
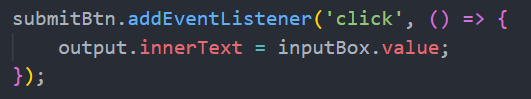
The fix is pretty simple. Use innerText instead of innerHTML.
If you guessed it right then you are a really good coder. Using innerText will convert all input
into a string and will never render HTML code.

You can check this by visiting
my website again and clicking on the
Fix here button which will take you to a page with the same layout but I use innerText instead
of innerHTML.
Now try entering the above HTML codes in the input box and check the output. It's all normal Text.
And that is how you fix HTML injection in your website. It's really easy to forget such small things when writing code.
It is really important to consider writing Secure code with Clean code as well. Hope you learned something new and thanks
for reading.